値変換サービス【へんか~ん】を引っ越しました [Web]
先日、インターネット・プロバイダを乗り換えました。
それに伴って、値変換(単位換算)するWebサービスを引っ越しました。
新しいURLは下記のとおりになります。
http://www1.cts.ne.jp/~koken/henkern/
http://m.gmobb.jp/koken/Henkern/ *2017/06/13に再引っ越ししました。
このサービス、いろいろな値を別の単位に変換することが出来ます。
例えば、色、
色は、
三原色の赤(R)、緑(G)、青(B)で表したり、
16進数(16進コード)で表すことが出来ます。
例えば、オレンジ色は、
RGB表記では、R : 255 G : 165 B : 0
16進コードでは、#FFA500
と表されます。
これらを人手で計算して変換するのは面倒ですよね。
ここで活躍するのが値変換サービス【へんか~ん】です。
操作方法は下記のとおりです。
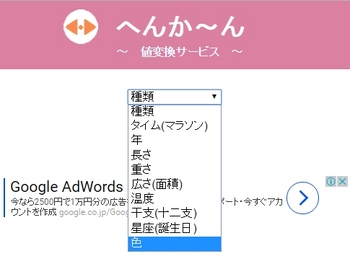
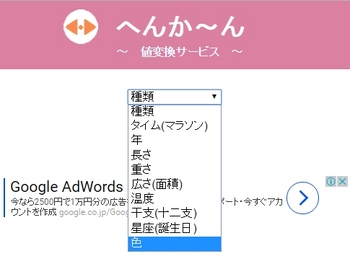
1. 種類を選択する
種類と書かれたドロップダウンリストの中から、「色」を選択します。

2. 値を入力する
例えば、オレンジ色を変換したい場合は、Rに「255」、Gに「165」、Bに「0」と入力します。

3. [変換]ボタンをクリックする
後は変換ボタンをクリックするだけ。
これで下記のように変換結果が表示されます。

色の他にも、タイム(マラソンなど)、長さ、重さ、広さ、温度、年、干支、星座も変換できます。
詳しくは「変換対象リスト」を御覧ください。
ぜひ一度使用してみてください。
------------------------------
最後までお読みいただきありがとうございます。
感想や質問、要望など頂ければ励みになります。
------------------------------
スポンサードリンク
それに伴って、値変換(単位換算)するWebサービスを引っ越しました。
新しいURLは下記のとおりになります。
http://m.gmobb.jp/koken/Henkern/ *2017/06/13に再引っ越ししました。
このサービス、いろいろな値を別の単位に変換することが出来ます。
例えば、色、
色は、
三原色の赤(R)、緑(G)、青(B)で表したり、
16進数(16進コード)で表すことが出来ます。
例えば、オレンジ色は、
RGB表記では、R : 255 G : 165 B : 0
16進コードでは、#FFA500
と表されます。
これらを人手で計算して変換するのは面倒ですよね。
ここで活躍するのが値変換サービス【へんか~ん】です。
操作方法は下記のとおりです。
1. 種類を選択する
種類と書かれたドロップダウンリストの中から、「色」を選択します。

2. 値を入力する
例えば、オレンジ色を変換したい場合は、Rに「255」、Gに「165」、Bに「0」と入力します。

3. [変換]ボタンをクリックする
後は変換ボタンをクリックするだけ。
これで下記のように変換結果が表示されます。

色の他にも、タイム(マラソンなど)、長さ、重さ、広さ、温度、年、干支、星座も変換できます。
詳しくは「変換対象リスト」を御覧ください。
ぜひ一度使用してみてください。
------------------------------
最後までお読みいただきありがとうございます。
感想や質問、要望など頂ければ励みになります。
------------------------------
スポンサードリンク
値変換(単位換算)するwebサービスを作りました [Web]
世の中には、たくさんの単位がありますね。
例えば、長さにはメートルの他にも、ヤード、マイル、尺、寸など、
国や時代の違いで使う単位が異なりますよね。
普段よく使う単位であれば、およその長さがイメージできますが、
使い慣れない単位ではわからないですよね。
26インチの自転車って、何センチなの?
一寸法師って何センチ?
ゴルフ始めたんだけど、200ヤードって何メートル?
さてさて、こんな時、「ヤード」って検索すれば、1ヤードが何メートルかは
分かりますよね。でも、200ヤードが何メートルかは、計算しないと
いけませんね。
そんな時に助かるのが「値変換サービス」です。
200ヤードと入力して[変換]ボタンをポチッとすれば、
他の単位に変換した結果が表示されるというものです。
そんなサービスを作りました。
へんか~ん ~値変換サービス~
このサービスは、JavaScriptで計算して結果を表示します。
長さの他にも、重さ、広さ(面積)、温度、年(年号)、干支(十二支)、星座(誕生日)、色、タイム(マラソンなど)
の変換もできますよ。
詳しくは変換対象リストを御覧ください。
スポンサードリンク
例えば、長さにはメートルの他にも、ヤード、マイル、尺、寸など、
国や時代の違いで使う単位が異なりますよね。
普段よく使う単位であれば、およその長さがイメージできますが、
使い慣れない単位ではわからないですよね。
26インチの自転車って、何センチなの?
一寸法師って何センチ?
ゴルフ始めたんだけど、200ヤードって何メートル?
さてさて、こんな時、「ヤード」って検索すれば、1ヤードが何メートルかは
分かりますよね。でも、200ヤードが何メートルかは、計算しないと
いけませんね。
そんな時に助かるのが「値変換サービス」です。
200ヤードと入力して[変換]ボタンをポチッとすれば、
他の単位に変換した結果が表示されるというものです。
そんなサービスを作りました。
へんか~ん ~値変換サービス~
このサービスは、JavaScriptで計算して結果を表示します。
長さの他にも、重さ、広さ(面積)、温度、年(年号)、干支(十二支)、星座(誕生日)、色、タイム(マラソンなど)
の変換もできますよ。
詳しくは変換対象リストを御覧ください。
スポンサードリンク
コーヒー豆店【百豆】サイトをレスポンシブ化 [Web]
ウェブサイトにレスポンシブWebデザインを適用しました。
私としては初体験だったのですが、独学で進めウェブサイトを
リニューアルすることができました。2014/08/22にオープンしました。
そのウェブサイトはこちら。
自家焙煎珈琲 百豆
http://momozucoffee.com/
依頼者は以下の様な課題を持っていました。
・フォントが小さい
・PC向けにデザインされていてスマホでは見づらい
そこで、レスポンシブWebデザインを適用し、画面の解像度ごとに
適切なレイアウトで表示できるように修正しました。
また、フォントサイズもどの端末から見ても読みやすいサイズに
調整しました。
■スマートフォンでの表示

■パソコンでの表示

最後に、「自家焙煎珈琲 百豆」は私の義理の妹がやっている
お店です。少し紹介させてください。
「コーヒー豆はフルーツである」という視点から、独自の観点で
豆を厳選し自家焙煎して販売するお店です。
コーヒーが苦手な方も、お好きな方も、イメージが変わるような、
フルーティで雑味のない、体にやさしいコーヒーを目指しています。
ノンカフェインもあるので妊婦の方も飲めます。
良かったら一度訪れてみてください。
スポンサードリンク
私としては初体験だったのですが、独学で進めウェブサイトを
リニューアルすることができました。2014/08/22にオープンしました。
そのウェブサイトはこちら。
自家焙煎珈琲 百豆
http://momozucoffee.com/
依頼者は以下の様な課題を持っていました。
・フォントが小さい
・PC向けにデザインされていてスマホでは見づらい
そこで、レスポンシブWebデザインを適用し、画面の解像度ごとに
適切なレイアウトで表示できるように修正しました。
また、フォントサイズもどの端末から見ても読みやすいサイズに
調整しました。
■スマートフォンでの表示

■パソコンでの表示

最後に、「自家焙煎珈琲 百豆」は私の義理の妹がやっている
お店です。少し紹介させてください。
「コーヒー豆はフルーツである」という視点から、独自の観点で
豆を厳選し自家焙煎して販売するお店です。
コーヒーが苦手な方も、お好きな方も、イメージが変わるような、
フルーティで雑味のない、体にやさしいコーヒーを目指しています。
ノンカフェインもあるので妊婦の方も飲めます。
良かったら一度訪れてみてください。
スポンサードリンク
長いWebサイトを一発でキャプチャする方法 [Web]
Webサイト(ホームページ)に関する資料を作成するときに、画面をキャプチャしたい時があります。
Windowsでは、[PrtScn]ボタンを押下することで画面をキャプチャすることができます。しかし、
1ページに収まらないなが~いWebサイトの場合、全ページをキャプチャするのは結構面倒です。
1ページずつキャプチャして、画像編集ソフトを使ってつなぎ合わせる必要があります。
そんな時に便利なのが、Webサイトの全ページを一括でキャプチャしてくれるツールです。
今回は以下の2つを紹介します。
・FireShot(Chrome, Firefox, IEの拡張機能)を利用したキャプチャ方法
・Quick Markup(ChromeのExtention(拡張機能))を利用したキャプチャ方法
1. FireShot(Chrome, Firefox, IEの拡張機能)を利用したキャプチャ方法
FireShotは以下の3つのブラウザ向けに拡張機能を提供しています。
・Chrome
・Firefox
・InternetExplorer(IE)
※ここでは、Chromeを使用した場合の方法を紹介します。
まず、以下のサイトでFireShotをダウンロードします。
https://chrome.google.com/webstore/detail/capture-webpage-screensho/mcbpblocgmgfnpjjppndjkmgjaogfceg
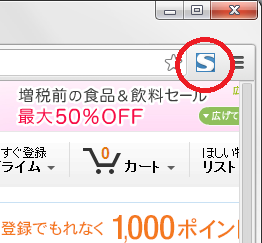
ダウンロードと同時にインストールが行われます。無事にインストールが完了すれば、Chromeの
右上にFireShotのアイコンが表示されます。

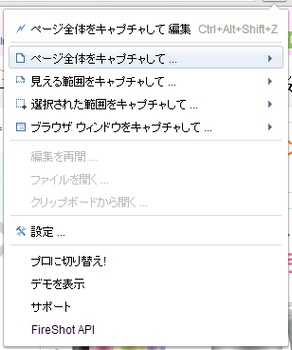
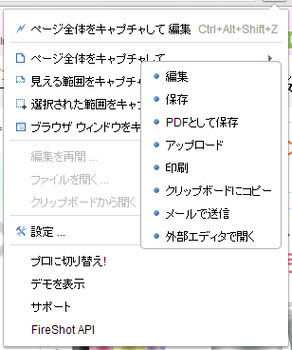
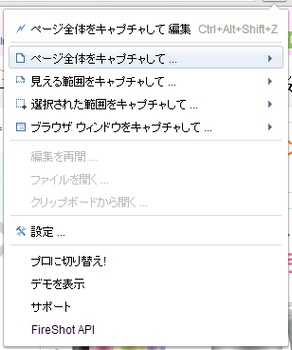
アイコンをクリックするとメニューが表示されるので、[ページ全体をキャプチャして ...]をクリックします。

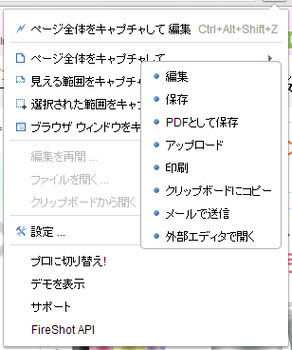
さらにカスケードされたメニューから希望の操作を選びます。

例えば、[外部エディタで開く]を選択し、外部エディタにIrfanViewを指定すると以下のようになります。

とっても便利です!!
各ブラウザ向けのダウンロード先を以下に示します。
【Chrome向け】
https://chrome.google.com/webstore/detail/capture-webpage-screensho/mcbpblocgmgfnpjjppndjkmgjaogfceg
【Firefox向け】
https://addons.mozilla.org/ja/firefox/addon/fireshot/
【IE向け】
http://fireshot.en.softonic.com/download
2. Quick Markup(ChromeのExtention(拡張機能))を利用したキャプチャ方法
まず、以下のサイトでQuick Markupをダウンロードします。
https://chrome.google.com/webstore/detail/screen-capture/clcbnchcgjcjphmnpndoelbdhakdlfkk
ダウンロードと同時にインストールが行われます。無事にインストールが完了すれば、Chromeの
右上にQuick Markupのアイコンが表示されます。

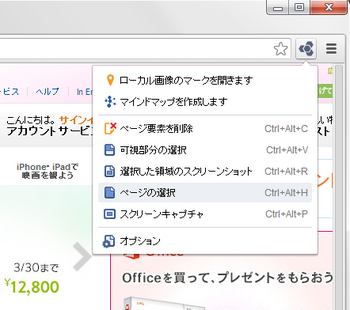
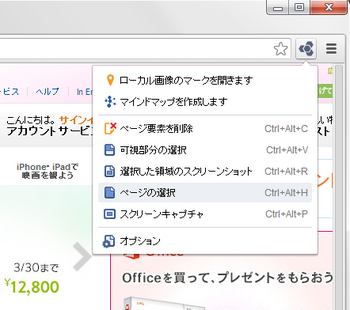
アイコンをクリックするとメニューが表示されるので、[ページの選択]をクリックします。

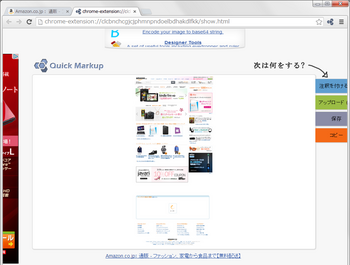
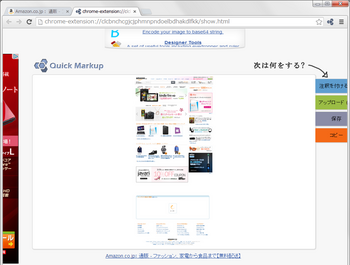
自動的に全ページをキャプチャしてくれます。

キャプチャされた画像が画面中央に表示され、その右側にメニューが表示されます。
次に行いたい操作を以下から選ぶことができます。
・[注釈をつける!]
・[アップロード (公開)]
・[保存]
・[コピー]
■参照ページ
ChromeでもFirefoxでもIEでも!キャプチャ拡張機能の決定版「FireShot」が素敵だった
注釈も簡単に付けられる、編集機能付きスクリーンキャプチャChromeエクステンション・Quick Markup
スポンサードリンク
Windowsでは、[PrtScn]ボタンを押下することで画面をキャプチャすることができます。しかし、
1ページに収まらないなが~いWebサイトの場合、全ページをキャプチャするのは結構面倒です。
1ページずつキャプチャして、画像編集ソフトを使ってつなぎ合わせる必要があります。
そんな時に便利なのが、Webサイトの全ページを一括でキャプチャしてくれるツールです。
今回は以下の2つを紹介します。
・FireShot(Chrome, Firefox, IEの拡張機能)を利用したキャプチャ方法
・Quick Markup(ChromeのExtention(拡張機能))を利用したキャプチャ方法
1. FireShot(Chrome, Firefox, IEの拡張機能)を利用したキャプチャ方法
FireShotは以下の3つのブラウザ向けに拡張機能を提供しています。
・Chrome
・Firefox
・InternetExplorer(IE)
※ここでは、Chromeを使用した場合の方法を紹介します。
まず、以下のサイトでFireShotをダウンロードします。
https://chrome.google.com/webstore/detail/capture-webpage-screensho/mcbpblocgmgfnpjjppndjkmgjaogfceg
ダウンロードと同時にインストールが行われます。無事にインストールが完了すれば、Chromeの
右上にFireShotのアイコンが表示されます。

アイコンをクリックするとメニューが表示されるので、[ページ全体をキャプチャして ...]をクリックします。

さらにカスケードされたメニューから希望の操作を選びます。

例えば、[外部エディタで開く]を選択し、外部エディタにIrfanViewを指定すると以下のようになります。

とっても便利です!!
各ブラウザ向けのダウンロード先を以下に示します。
【Chrome向け】
https://chrome.google.com/webstore/detail/capture-webpage-screensho/mcbpblocgmgfnpjjppndjkmgjaogfceg
【Firefox向け】
https://addons.mozilla.org/ja/firefox/addon/fireshot/
【IE向け】
http://fireshot.en.softonic.com/download
2. Quick Markup(ChromeのExtention(拡張機能))を利用したキャプチャ方法
まず、以下のサイトでQuick Markupをダウンロードします。
https://chrome.google.com/webstore/detail/screen-capture/clcbnchcgjcjphmnpndoelbdhakdlfkk
ダウンロードと同時にインストールが行われます。無事にインストールが完了すれば、Chromeの
右上にQuick Markupのアイコンが表示されます。

アイコンをクリックするとメニューが表示されるので、[ページの選択]をクリックします。

自動的に全ページをキャプチャしてくれます。

キャプチャされた画像が画面中央に表示され、その右側にメニューが表示されます。
次に行いたい操作を以下から選ぶことができます。
・[注釈をつける!]
・[アップロード (公開)]
・[保存]
・[コピー]
■参照ページ
ChromeでもFirefoxでもIEでも!キャプチャ拡張機能の決定版「FireShot」が素敵だった
注釈も簡単に付けられる、編集機能付きスクリーンキャプチャChromeエクステンション・Quick Markup
スポンサードリンク



