長いWebサイトを一発でキャプチャする方法 [Web]
Webサイト(ホームページ)に関する資料を作成するときに、画面をキャプチャしたい時があります。
Windowsでは、[PrtScn]ボタンを押下することで画面をキャプチャすることができます。しかし、
1ページに収まらないなが~いWebサイトの場合、全ページをキャプチャするのは結構面倒です。
1ページずつキャプチャして、画像編集ソフトを使ってつなぎ合わせる必要があります。
そんな時に便利なのが、Webサイトの全ページを一括でキャプチャしてくれるツールです。
今回は以下の2つを紹介します。
・FireShot(Chrome, Firefox, IEの拡張機能)を利用したキャプチャ方法
・Quick Markup(ChromeのExtention(拡張機能))を利用したキャプチャ方法
1. FireShot(Chrome, Firefox, IEの拡張機能)を利用したキャプチャ方法
FireShotは以下の3つのブラウザ向けに拡張機能を提供しています。
・Chrome
・Firefox
・InternetExplorer(IE)
※ここでは、Chromeを使用した場合の方法を紹介します。
まず、以下のサイトでFireShotをダウンロードします。
https://chrome.google.com/webstore/detail/capture-webpage-screensho/mcbpblocgmgfnpjjppndjkmgjaogfceg
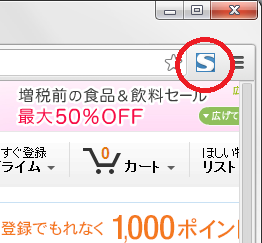
ダウンロードと同時にインストールが行われます。無事にインストールが完了すれば、Chromeの
右上にFireShotのアイコンが表示されます。

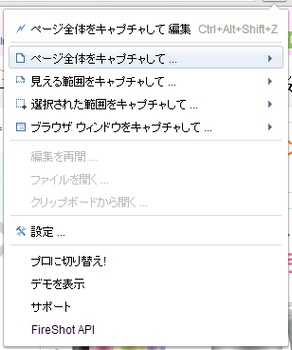
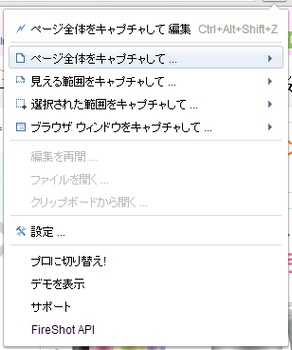
アイコンをクリックするとメニューが表示されるので、[ページ全体をキャプチャして ...]をクリックします。

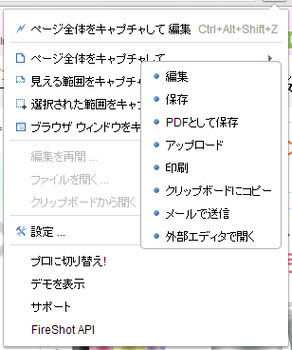
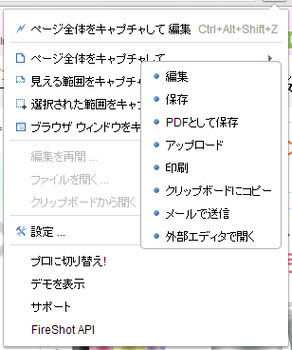
さらにカスケードされたメニューから希望の操作を選びます。

例えば、[外部エディタで開く]を選択し、外部エディタにIrfanViewを指定すると以下のようになります。

とっても便利です!!
各ブラウザ向けのダウンロード先を以下に示します。
【Chrome向け】
https://chrome.google.com/webstore/detail/capture-webpage-screensho/mcbpblocgmgfnpjjppndjkmgjaogfceg
【Firefox向け】
https://addons.mozilla.org/ja/firefox/addon/fireshot/
【IE向け】
http://fireshot.en.softonic.com/download
2. Quick Markup(ChromeのExtention(拡張機能))を利用したキャプチャ方法
まず、以下のサイトでQuick Markupをダウンロードします。
https://chrome.google.com/webstore/detail/screen-capture/clcbnchcgjcjphmnpndoelbdhakdlfkk
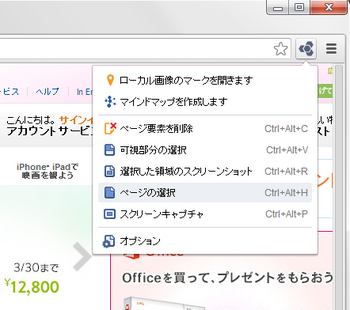
ダウンロードと同時にインストールが行われます。無事にインストールが完了すれば、Chromeの
右上にQuick Markupのアイコンが表示されます。

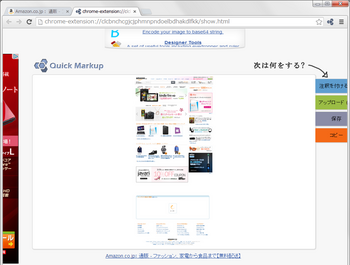
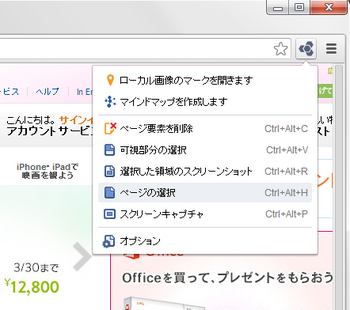
アイコンをクリックするとメニューが表示されるので、[ページの選択]をクリックします。

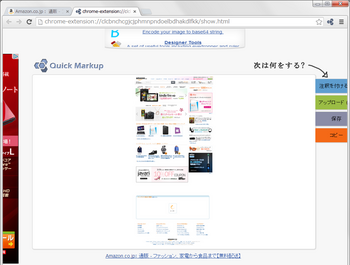
自動的に全ページをキャプチャしてくれます。

キャプチャされた画像が画面中央に表示され、その右側にメニューが表示されます。
次に行いたい操作を以下から選ぶことができます。
・[注釈をつける!]
・[アップロード (公開)]
・[保存]
・[コピー]
■参照ページ
ChromeでもFirefoxでもIEでも!キャプチャ拡張機能の決定版「FireShot」が素敵だった
注釈も簡単に付けられる、編集機能付きスクリーンキャプチャChromeエクステンション・Quick Markup
スポンサードリンク
Windowsでは、[PrtScn]ボタンを押下することで画面をキャプチャすることができます。しかし、
1ページに収まらないなが~いWebサイトの場合、全ページをキャプチャするのは結構面倒です。
1ページずつキャプチャして、画像編集ソフトを使ってつなぎ合わせる必要があります。
そんな時に便利なのが、Webサイトの全ページを一括でキャプチャしてくれるツールです。
今回は以下の2つを紹介します。
・FireShot(Chrome, Firefox, IEの拡張機能)を利用したキャプチャ方法
・Quick Markup(ChromeのExtention(拡張機能))を利用したキャプチャ方法
1. FireShot(Chrome, Firefox, IEの拡張機能)を利用したキャプチャ方法
FireShotは以下の3つのブラウザ向けに拡張機能を提供しています。
・Chrome
・Firefox
・InternetExplorer(IE)
※ここでは、Chromeを使用した場合の方法を紹介します。
まず、以下のサイトでFireShotをダウンロードします。
https://chrome.google.com/webstore/detail/capture-webpage-screensho/mcbpblocgmgfnpjjppndjkmgjaogfceg
ダウンロードと同時にインストールが行われます。無事にインストールが完了すれば、Chromeの
右上にFireShotのアイコンが表示されます。

アイコンをクリックするとメニューが表示されるので、[ページ全体をキャプチャして ...]をクリックします。

さらにカスケードされたメニューから希望の操作を選びます。

例えば、[外部エディタで開く]を選択し、外部エディタにIrfanViewを指定すると以下のようになります。

とっても便利です!!
各ブラウザ向けのダウンロード先を以下に示します。
【Chrome向け】
https://chrome.google.com/webstore/detail/capture-webpage-screensho/mcbpblocgmgfnpjjppndjkmgjaogfceg
【Firefox向け】
https://addons.mozilla.org/ja/firefox/addon/fireshot/
【IE向け】
http://fireshot.en.softonic.com/download
2. Quick Markup(ChromeのExtention(拡張機能))を利用したキャプチャ方法
まず、以下のサイトでQuick Markupをダウンロードします。
https://chrome.google.com/webstore/detail/screen-capture/clcbnchcgjcjphmnpndoelbdhakdlfkk
ダウンロードと同時にインストールが行われます。無事にインストールが完了すれば、Chromeの
右上にQuick Markupのアイコンが表示されます。

アイコンをクリックするとメニューが表示されるので、[ページの選択]をクリックします。

自動的に全ページをキャプチャしてくれます。

キャプチャされた画像が画面中央に表示され、その右側にメニューが表示されます。
次に行いたい操作を以下から選ぶことができます。
・[注釈をつける!]
・[アップロード (公開)]
・[保存]
・[コピー]
■参照ページ
ChromeでもFirefoxでもIEでも!キャプチャ拡張機能の決定版「FireShot」が素敵だった
注釈も簡単に付けられる、編集機能付きスクリーンキャプチャChromeエクステンション・Quick Markup
スポンサードリンク
2014-03-25 16:22
nice!(0)
コメント(0)
トラックバック(0)




コメント 0