【WordPress】スタイルシート(CSS)を読み込む方法 [WordPress]
WordPressで作ったページに独自のスタイルシートを適用したい
WordPressでは、テーマを選ぶことで自分のサイトのデザインを変えることができますね。しかし、既存のテーマがあなたの要望に完全にピッタリとは限りませんね。レイアウトを調整したい、色を変えたいといったこともあると思います。
そんなときは、スタイルシート(CSSファイル)を編集しましょう。
あなたの使用しているテーマに用意されているスタイルシートを直接編集する方法もあります。もう1つの方法は、独自に作成したスタイルシートを追加で読み込ませる方法です。
今回はスタイルシートを追加で読み込ませる方法をお伝えします。
※ここでは、サイト全体にスタイルシートを適用する方法をお伝えします。
特定のページにのみスタイルシートを適用したい場合は、下記の記事を御覧ください。
【WordPress】スタイルシート(CSS)を特定のページに読み込む方法
まず、この記事でどんな環境を使用しているかを説明します。あなたのものと同じ、または、似ている場合は、ぜひこの記事を参考にしてくださいね。
【環境】
| 端末 | パソコン |
| OS | Windows 10 |
| ブラウザ | Chrome |
スポンサードリンク
【目次】
1. テーマのための関数(functions.php) を編集する
今回は、スタイルシートを読み込むための設定を、wordpressの管理画面から行う方法をお伝えします。
※詳しい方は、FTPを利用して、functions.phpファイルをダウンロードして編集するという方法のほうがオススメです。
それでは、WordPressの管理画面で「テーマのための関数」を開いていきます。
では、まずWordPressにログインしましょう。
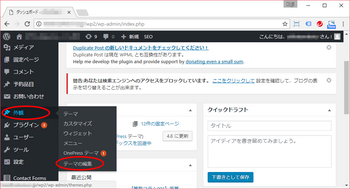
画面左側にメニューが並んでいます。

[外観]にマウスカーソルを重ねる(上記画像の左の赤丸の箇所)
[テーマの編集]を左クリックする(上記画像の下の赤丸の箇所)
左側のメニューから、[外観]を探しマウスカーソルを重ねましょう。すると[外観]に関連するメニューが開くので、そこにある[テーマの編集]を左クリックしましょう。

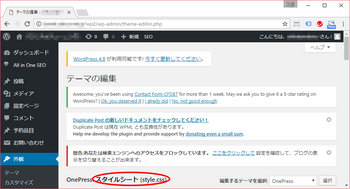
上記のように「スタイルシート(style.css)」というファイルが開いたと思います。

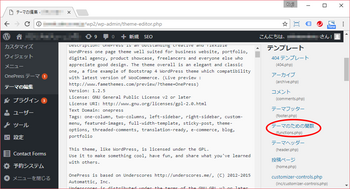
テーマのための関数(functions.php)を左クリックする
右側のメニューから「テーマのための関数(functions.php)」を探し、左クリックしましょう。

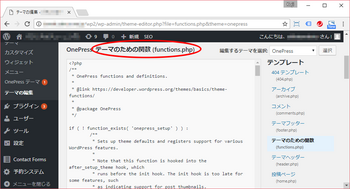
上記のように、テーマのための関数(functions.php)が開いたと思います。
2. 編集箇所を特定する
テーマのための関数が開いたら、スタイルシートを読み込むコードを追記する場所を探しましょう。
wp_enqueue_scriptを検索する
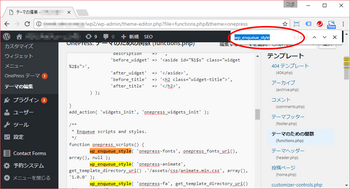
ブラウザの機能を利用して、"wp_enqueue_script"というキーワードを検索しましょう。

Chromeでは、Ctrl+Fで検索ができます。
検索すると、上記画像のように、いくつかヒットすると思います。
今回の例では、テーマに「OnePress」を使用していますが、5件ヒットしました。このテーマの場合、onepress_scriptsというファンクションに、スタイルシートの読み込みコードが記述されています。テーマによって記載箇所が異なると思うので、検索してみてください。
/**
* Enqueue scripts and styles.
*/
function onepress_scripts() {
wp_enqueue_style( 'onepress-fonts', onepress_fonts_url(), array(), null );
wp_enqueue_style( 'onepress-animate', get_template_directory_uri() .'/assets/css/animate.min.css', array(), '1.0.0' );
wp_enqueue_style( 'onepress-fa', get_template_directory_uri() .'/assets/css/font-awesome.min.css', array(), '4.4.0' );
wp_enqueue_style( 'onepress-bootstrap', get_template_directory_uri() .'/assets/css/bootstrap.min.css', false, '4.0.0' );
wp_enqueue_style( 'onepress-style', get_template_directory_uri().'/style.css' );
上記のコードを良く見てみましょう。wp_enqueue_styleで始まる各行の中に、xxx.cssという記述がありますね。次は、ここにあなたの独自のスタイルシートのファイル名を書いていきますよ。
追加コードを記述する箇所は、複数見つかったwp_enqueue_styleのうち、最後のものの後です。
3. コードを追記する
では、コードを追記しましょう。
wp_enqueue_style( 'my-style', get_template_directory_uri().'/mystyle.css' );
では、wp_enqueue_styleの各引数を見ていきましょう。
・第1引数:スタイルシートを区別するハンドル名を指定します。上記の例では、my-styleを指定しました。
・第2引数:スタイルシートのURLを指定します。ここで、get_template_directory_uri()という関数を使用しています。この関数は、使用しているテーマのディレクトリを返します。末尾にスラッシュ( / )が含まれないことに注意してください。上記の例では、OnePressというテーマのディレクトリをget_template_directory_uri()で取得し、'/mystyle.css'という文字列と連結することで、スタイルシートのURLを指定しています。
※get_template_directory_uri()の詳しい説明はこちら↓
関数リファレンス/get template directory uri
※本記事では、wp_enqueue_styleに対して最低限の引数を指定した例を紹介しました。詳しく知りたい方はこちら↓
関数リファレンス/wp enqueue style
スポンサードリンク
4. 読み込みを確認する
設定が正しいか確認してみましょう。
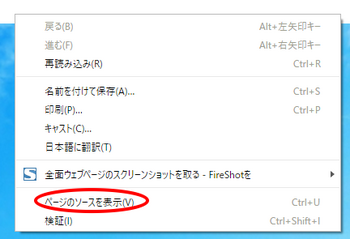
ページを右クリックする
ブラウザであなたのページを開いたら、ページ上で右クリックをしましょう。下記画像のようにメニューが表示されます。

「ページのソースを表示」を左クリックする
表示されたメニューから、「ページのソースを表示」(上記画像の赤丸の箇所)を左クリックしましょう。ページのソースが表示されます。

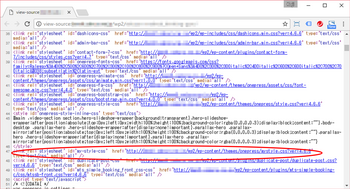
ソースの中から、スタイルシートの記述を探しましょう。検索機能を使用して探しても良いです。上記画像のように、追加したスタイルシートのファイル名がソースに記述されていることが確認できれば成功です。
では、かっこいいサイトを作ってください!
スポンサードリンク




コメント 0