【So-netブログ】ブログ本文のフォントサイズを変更する方法 [So-netブログ]
ブログ本文のフォントサイズを変更したい
So-netブログをご愛用のみなさん、こんにちは。
コージーです。
私もSo-netブログを愛用しています。デザインテンプレートがたくさんあって、可愛いですよね。しかし、1つだけ残念なのが、パソコンでブログを見たときに、ブログ本文の文字が小さいんですよね。
そこで、本記事では、ブログ本文のフォントサイズの変更方法を紹介したいと思います。

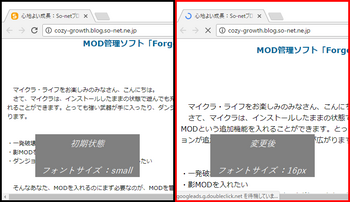
上記の画像をご覧ください。左側が何も設定を変更していない「初期状態」のときのブログ記事です。そして、右側がフォントサイズを変更した後のブログ記事です。ちなみに、それぞれのフォントサイズは下記のようになっています。
・初期状態:small
・変更後:16px
このように、結構フォントサイズに差がありますね。本記事では、フォントサイズを16pxに変更していきますが、フォントサイズはあなたのお好みで変えてくださいね。
まず、この記事でどのような環境を使用しているかを説明します。OSやブラウザが異なると若干の見た目の違いはあるかもしれませんが、設定方法には違いはないので、参考にして下さい。
【環境】
| 端末 | パソコン |
| OS | Windows 10 |
| ブラウザ | Chrome |
スポンサードリンク
【目次】
1. フォントサイズを変更する
では、フォントサイズを変更していきましょう。まずSo-netブログの管理画面を開きましょう。

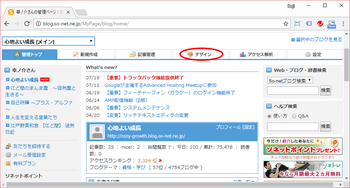
上記のような画面が開いたと思います。
[デザイン]を左クリックする
上部にメインメニューが並んでいます。そこから、[デザイン](上記画像の赤丸の箇所)を探し、左クリックしましょう。
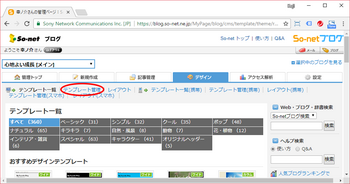
[テンプレート管理]を左クリックする

デザインの画面が開いたら、サブメニューから[テンプレート管理](上記画像の赤丸の箇所)を探し、左クリックしましょう。
[編集]を左クリックする

テンプレート管理の画面が開いたら、テンプレートの一覧が表示されます。使用しているテンプレートの名前の右側に[編集]というリンク(上記画像の赤丸の箇所)があるので、左クリックしましょう。この例では、一番人気の「デフォルト」テンプレートを編集していきます。
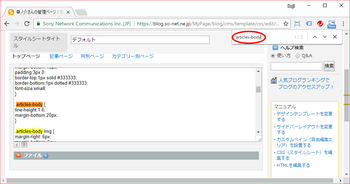
"articles-body"を検索する

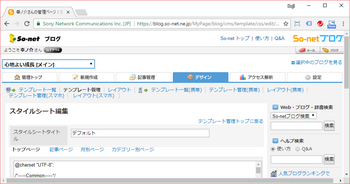
上記画像のように、スタイルシート編集の画面が開いたと思います。キーボードで Ctrl+f を押しましょう。(Ctrl+fとは、コントロールキーを押しながらアルファベットのfキーを押すことです)

ブラウザの右上(上記画像の赤丸の箇所)に、検索用のキーワードを入力するエリアが表示されたと思います。ここに "articles-body" と入力して、エンターキーを押しましょう。

上記画像のように、編集エリアに、articles-bodyの箇所が表示されたと思います。
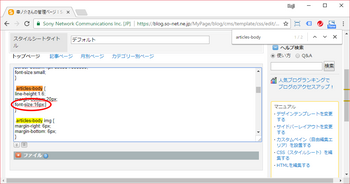
フォントサイズを記入する
この"articles-body"の設定の中に、フォントサイズの設定を記入しましょう。上記画像の例では、最後の行に設定を記入しています。(どこでも構いません)
記入するコードは、下記のとおりです。
font-size:16px;
上記の例では、16ピクセルを指定しています。お好みでサイズは変更して下さい。
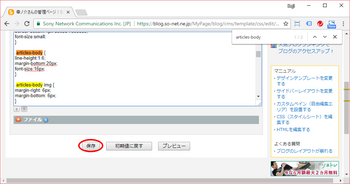
[保存]ボタンを左クリックする

最後に、[保存]ボタン(上記画像の赤丸の箇所)を左クリックしましょう。
これで、フォントサイズの変更は完了です。
再度あなたのブログを表示し直してみてください。フォントサイズが変わっていると思います。
さて、今回は、ブログ本文のサイズを変更しました。他にもタイトルなど、本文以外の文字もサイズ変更できます。もし、変更したい箇所があれば、コメントください。コメントに合わせて記事を書いていきますよ。
では、かっこいいサイトを作ってください!
スポンサードリンク




コメント 0