【WordPress】サイトマップのデザインの変更方法(全1ステップ) [WordPress]
サイトマップのデザインを変更したい
サイトマップは、あなたのサイトにどんなページがあるのか、一覧してみることができるものですね。そのような利便性を提供するだけでも良いのですが、それだけでなく、あなたのサイトのイメージに合ったデザインにしたいものですよね。
そこで、今回はサイトマップのデザイン(スタイル)を変更する方法をお伝えします。
まず、この記事でどんな環境を使用しているかを説明します。あなたのものと同じ、または、似ている場合は、ぜひこの記事を参考にしてくださいね。
【環境】
| 端末 | パソコン |
| OS | Windows 10 |
| ブラウザ | Chrome |
| プラグイン | PS Auto Sitemap |
スポンサードリンク
では、早速特定のサイトマップのデザイン(スタイル)の変更方法をお伝えします。
この記事では、「PS Auto Sitemap」というプラグインを使っています。
サイトマップの作り方については、「【WordPress】サイトマップの作り方(全3ステップ)」を御覧ください。
サイトマップから特定の記事を除外する方法は、「【WordPress】サイトマップから特定の記事を除外する方法(全2ステップ)」をご覧ください。
では、順番に見ていきましょう
【目次】
1. サイトマップの設定をする
サイトマップの設定でデザインを変更します。
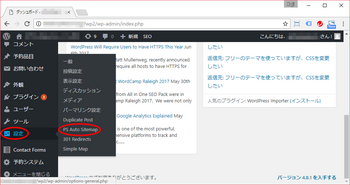
[設定]メニューにマウスカーソルを重ねる
[PS Auto Sitemap]メニューを左クリックする

WordPressの管理画面(ダッシュボード)を開くと、上記画像のように、左側にメインメニューが表示されます。左側のメインメニューから、[設定]メニュー(上記画像の左の赤丸の箇所)を探し、マウスカーソルを重ねましょう。次に、[PS Auto Sitemap]メニュー(上記画像の右の赤丸の箇所)を左クリックしましょう。
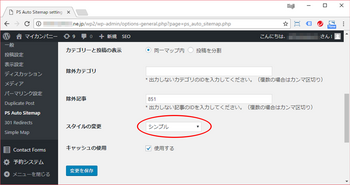
下記画像のように、「PS Auto Sitemap」の設定ページが開きます。

スタイルを選ぶ
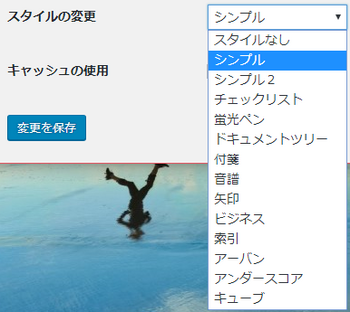
[スタイルの変更]のドロップダウンメニュー(上記画像の赤丸の箇所)から、お好みのスタイルを選びましょう。

[変更を保存]ボタンを左クリックする

あとは、[変更を保存]ボタン(上記画像の赤丸の箇所)を左クリックしましょう。
これで、サイトマップの設定は完了です。
2. サイトマップのデザインの紹介
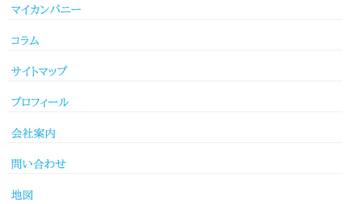
デザインの設定方法をご理解いただけたところで、どのようなデザインがあるのかを5つご紹介します。ちなみに、全部で14個あります。
■1.シンプル

■2.付箋

■3.矢印

■4.ビジネス

■5.キューブ

お好みのデザインはありましたか。
では、かっこいいサイトを作ってください!
スポンサードリンク




コメント 0