【WordPress】サイトマップの作り方(全3ステップ) [WordPress]
簡単にサイトマップを作りたい(3ステップ)
ホームページの内容が充実してきた人は、サイトマップを作りたくなりませんか。ページ数が増えてきて、ホームページを見に来てくれた人が、探しているページを見つけやすくなりますからね。
企業のホームページでは、だいたいサイトマップが用意されていますね。
そこで、今回はサイトマップの作り方を紹介します。
まず、この記事でどんな環境を使用しているかを説明します。あなたのものと同じ、または、似ている場合は、ぜひこの記事を参考にしてくださいね。
【環境】
| 端末 | パソコン |
| OS | Windows 10 |
| ブラウザ | Chrome |
| プラグイン | PS Auto Sitemap |
スポンサードリンク
では、早速サイトマップの作り方をお伝えします。
ここでは、「PS Auto Sitemap」というプラグインを使った作り方を紹介します。サイトマップ用のプラグインはとてもたくさん提供されているので、気に成る方は他のプラグインも調べてみてくださいね。
では、順番に見ていきましょう
【目次】
1. プラグインを導入する
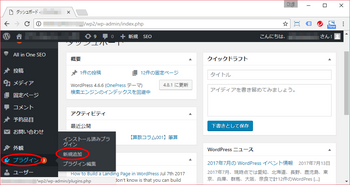
[プラグイン]メニューにマウスカーソルを重ねる(下記画像の左の赤丸の箇所)
[新規追加]メニューを左クリックする(下記画像の右の赤丸の箇所)

WordPressの管理画面(ダッシュボード)を開くと、上記画像のように、左側にメインメニューが表示されます。その中から、[プラグイン]を探し、マウスカーソルを重ね、[新規追加]を左クリックしましょう。

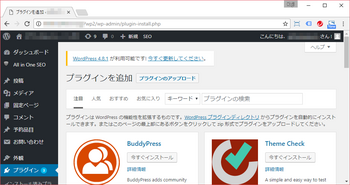
上記画像のようなページが開いたと思います。
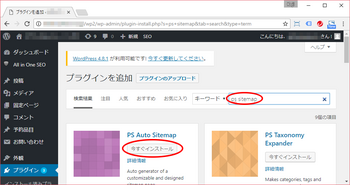
検索キーワードに"ps sitemap"を入力する

プラグインを追加するページが開いたら、検索キーワードを入力する箇所(上記画像の右上の赤丸の箇所)に "ps sitemap" と入力しましょう。自動的に検索が開始され、検索結果が表示されます。
[今すぐインストール]ボタンを左クリックする
検索結果に「PS Auto Sitemap」が表示されたら、[今すぐインストール]ボタン(上記画像の左下の赤丸の箇所)を左クリックしましょう。
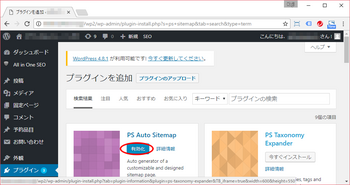
[有効化]ボタンを左クリックする

プラグインのインストールが完了すると、ボタン(上記画像の赤丸の箇所)が[有効化]に変わります。そしたら、[有効化]ボタンを左クリックしましょう。
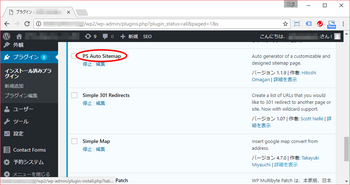
プラグインの有効化が完了すると、自動的にインストール済みプラグインの一覧が表示されます。「PS Auto Sitemap」が表示されていることを確認しましょう(下記画像の赤丸の箇所)。

これで、プラグインの導入は完了です。
2. サイトマップページを作成する
ステップ2は、サイトマップ用のページを作成します。固定ページを作ったことがある方にとっては、読み飛ばしても良いくらいに簡単です。
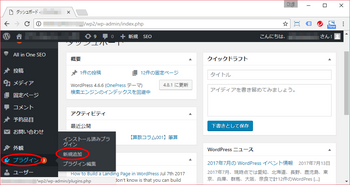
[プラグイン]メニューにマウスカーソルを重ねる
[新規追加]メニューを左クリックする

左側のメインメニューから、[プラグイン]メニュー(上記画像の左の赤丸の箇所)を探し、マウスカーソルを重ねましょう。次に、[新規追加]メニュー(上記画像の右の赤丸の箇所)を左クリックしましょう。
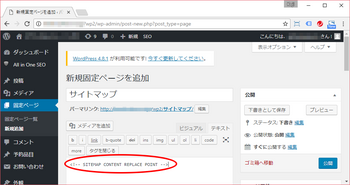
下記画像のように、「新規固定ページを追加」ページが開きます。適当にページのタイトルを入力しましょう。

サイトマップ用のコメントを記入する
固定ページに下記のコメントを記入しましょう(上記画像の赤丸の箇所)。
<!-- SITEMAP CONTENT REPLACE POINT -->
固定ページを保存する
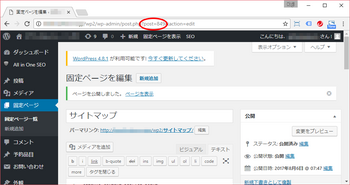
固定ページを保存しましょう。すぐに公開する場合は、[公開]ボタンを左クリックします。まずは下書き保存する場合は、[下書きとして保存]ボタンを左クリックします。すると下記画像のような画面に成ります。

ここで、固定ページID(上記画像の赤丸の箇所)をメモしておいてください。上記画像の例では、固定ページIDが849です。
3. プラグインの設定をする
さあ、最後のステップ(ステップ3)です。
このステップでは、サイトマップの設定を行います。
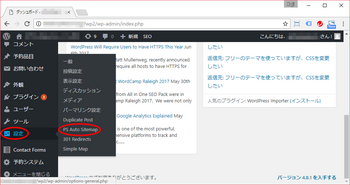
[設定]メニューにマウスカーソルを重ねる
[PS Auto Sitemap]メニューを左クリックする

左側のメインメニューから、[設定]メニュー(上記画像の左の赤丸の箇所)を探し、マウスカーソルを重ねましょう。するとサブメニューが表示されます。そこから、[PS Auto Sitemap]メニュー(上記画像の右の赤丸の箇所)を探し、左クリックしましょう。
サイトマップの設定画面が開いたと思います。
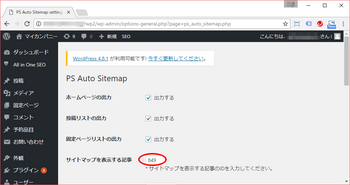
固定ページIDを入力する

サイトマップの設定画面には「サイトマップを表示する記事」という欄(上記画像の赤丸の箇所)があります。ここに、2. サイトマップページを作成するでメモしておいたページIDを入力しましょう。
[変更を保存]ボタンを左クリックする

あとは、[変更を保存]ボタン(上記画像の赤丸の箇所)を左クリックしましょう。
これで、プラグインの設定は完了です。
4. 完成したサイトマップを確認する
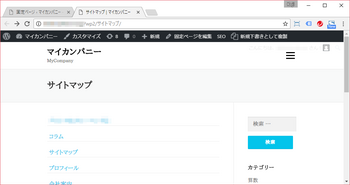
では、作成したサイトマップをみてみましょう。

こんな感じで、簡単にサイトマップが作成できました。
今回紹介したプラグインでは、他にも、サイトマップに載せたくないページを設定したり、スタイル(デザイン)を変更したりできます。それは下記の記事をご覧ください。
・【WordPress】サイトマップから特定の記事を除外する方法(全2ステップ)
・【WordPress】サイトマップのデザインの変更方法(全1ステップ)
では、かっこいいサイトを作ってください!
スポンサードリンク




コメント 0